網站沒有RWD響應式網站到底會怎樣?先講結論,網站流量會暴跌,因為RWD跟AWD就是行動版(手機版)網站,Google於2020年9月「正式執行」以行動版網站來索引和排名網站,簡單來說沒有手機版的網站等於宣告死刑,無法被搜尋的網站有什麼用?沒有RWD的網站趕快改,現在RWD與AWD都不是很新的技術了,趕快改版才是當務之急。
內容目錄
RWD (響應式網頁設計)是什麼?
RWD(響應式網頁設計)可以自動適當顯示於各種不同裝置,包含桌機、手機、平板…根據不一樣的銀幕大小設計友善的閱讀介面,網站可以被各種族群閱讀。常用閱讀解析度: 電腦版寬度:1024px以上 ,平板裝置寬度720px ~ 1024px之間 ,手機裝置寬度:320px ~ 720px之間,當不同寬度時,RWD(響應式網站)就會顯示不一樣的排列方式,請看影片您就了解RWD的變化方式,如果是AWD是不會這樣變化的,所以移動視窗是沒辦法檢測AWD的。
AWD (自適應式網頁設計)是什麼?
AWD跟RWD存在目的一致,希望在桌機、平板、手機都能顯示友善畫面,RWD(響應式網頁設計)是隨著視窗大小縮小、放大,可以看上面的影片,如果是AWD則不會隨著視窗「即時」放大放小,AWD會有屬於自己的判斷裝置大小的程式,然後會以不同的CSS達成一樣的效果,至於RWD比較好還是AWD比較好,繼續看下去。
RWD與AWD有什麼不一樣?
桌機、手機內容元素不完全一致
RWD(響應式網頁設計)在桌機、手機內容是完全一樣,AWD會針手機內容做優化,減少不必要的大圖,提高手機版的速度,響應式網站(RWD)如果內容很多,手機跑起來會慢一點,因為都是同一套CSS,桌機用的圖、文、效果會完整呈現在手機上,手機效能、頻寬沒有桌機好的時候,當然會比較吃力。AWD的桌機、手機畫面是不同套CSS是分開維護,後端也有部分是分開維護。
兩種都會判斷裝置
RWD(響應式網站)會根據裝置的畫面寬度去判斷要跑多寬的網站。AWD是判斷裝置是哪一種,是桌機就跑桌機的CSS,是手機就跑手機的CSS,檔案結構相同下,從網址來看兩者都是一樣的網址,RWD跟AWD都沒有像以前分成不同網址,不同網址流量會分散難免會影響SEO,AWD跟RWD都是一樣的網址,不影響SEO。
RWD還是有好壞之分
每家網頁設計公司都聲稱自己有RWD(響應式網頁設計)的能力,實際上RWD有分成自己切RWD(前端工程)跟直接套RWD模版(Bootstrap),自己切版就是先做設計再把畫面手切圖變成HTML,套用就是先依照現成的Bootstrap模版套上設計給您,手工切版耗時、麻煩,但是網頁設計公司擁有技術可以隨意修改版面,Bootstrap方便省事難修改,大部分網頁設計公司都是用Bootstrap,Bootstrap的缺點是「架構不會調整就無法提昇速度」,雖然手工切版成本高、製作時間長,如果有SEO需求當然是以手工切版為優先,可以順利將網站架構最佳化。
RWD、AWD該怎麼選擇?
網站內容是多還是少?
像MOMO、PCHOME、博客來就是內容多,你可以拉銀幕視窗看看,大部分都不會是RWD(響應式網頁設計)的網站,通常都是AWD設計的網站。購物網站比較適合AWD,AWD可以針對手機版做更有效的配置與使用者體驗(UX),不是RWD不能用在購物網站,而是AWD相對更適合內容繁雜的購物網站,反之RWD非常適合簡單內容的企業網站。
有多少預算?
RWD(響應式網站)在上線後的維護是比較容易的,AWD維護上較繁瑣,上線前的製作成本AWD略高於RWD,所以如果您製作與維護上的考量,還是選擇RWD比較划算一點點,還有AWD的開發時間是略多於RWD的,如果您時間上不允許,可以選擇RWD。上線後的前端修改、開發速度AWD比RWD容易,因為可以分開調整。
是否更重視手機版的使用者體驗(UX)?
如果更重視手機版的使用者體驗(UX),那就建議用AWD製作,因為RWD(響應式網頁設計)為了同時滿足各種設備的適應性,一定會犧牲很多畫面與功能,AWD因為跟桌機是分開的介面,AWD可以針對手機使用者開發更為友善的模式,如果希望手機可以得到更棒的體驗,AWD是優於RWD的。
RWD、AWD與SEO有關係嗎?
RWD對SEO來說非常重要
用手機瀏覽網站的比例一年比一年高,2019年Google就提出「行動版內容優先索引」的演算法,也就是說所有的版本都要以「行動版網站」的內容做優先索引,所以行動版友善度就變得很重要,包含設計、內容、格式,例如:字太小、圖文間距過小、圖太大、網站太慢… 都會影響搜尋排序,還有一件事很重要,就是「各網站版本的內容是否一致」,網站的桌機、平板、手機三版內容是不是都一樣?這時候網站是不是用RWD設計的就是非常重要的關鍵,因為RWD就是三種版本的網站整合,有RWD就符合網站版本一致性,只要再做好架構優化,就具備SEO排名的能力。
RWD與AWD哪一個對SEO比較好?
RWD(響應式網頁設計)跟AWD(自適應式網頁設計)哪一個對SEO比較好呢?要比較好不好之前要先知道SEO的排名因素,最重要的三個SEO排名因素就是「網站結構」、「網站內容」、「外部連結」,這三個SEO排名因素中假設網站內容與外部連結都一樣之下,就要比較RWD的AWD網站架構,兩者架構中都沒有重複內容、網址重導向時間、Google爬取的問題,RWD與AWD在設計上的差異是兩者使用的檔案模式差異,AWD針對行動版網站給予更多的彈性與調教,所以在新的Google的新規則(網站速度、使用者體驗)之下,AWD應該會略勝於RWD,差距沒有想像中的那麼多,但AWD要注意桌機、手機內容要一致,不然會影響SEO,最終SEO還是要重視網站內容,這是最大的排名因素。
用Google Search Console審查RWD
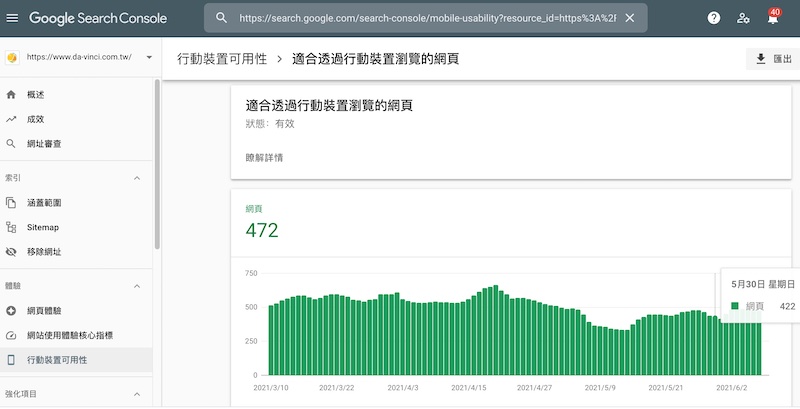
Google於2020年9月正式以行動版作為搜尋收錄與排排名的基準,當然我們要製作手機版網站,而RWD跟AWD都是手機版網站設計工法,但其中有一個重點要注意就是每一個版本網站資料必須一致,包含「網站內容」、「中繼資料(Meta Data)」、「結構化資料(Structured Data)」一致,在網站資料一致上,RWD(響應式網站)是最佳設計方法,要怎麼檢視網站的目前資料是一致的呢?可以用Google Search Console(GSC)審查網址,用GSC測試之後可以知道目前的響應式網站內容、中繼資料、結構化資料是否一樣,RWD響應式設計因為Google排名規則,讓RWD遠遠大於AWD的採用。
Google以行動網站作為索引,響應式網站變得重要

Google Search Console檢查行動網站(響應式網站)

RWD開發工具有哪些?
使用RWD框架工具
有兩種方法可以做成RWD響應式網站,一種就是80%以上網頁設計公司採用的方法,就是先找一個適合RWD框架工具組裝網站,把網站素材組裝網站後交給客戶,再根據客戶需求做微調,雖然是用套的,但還是號稱是「客製網頁設計」,常見的RWD框架工具有:Bootstrap、Semantic UI、Foundation、UiKit…其中最有名,最多人使用的就是Bootstrap,Bootstrap很多現成的版型外,也使用在很多套版與軟體上,例如:Wordpress、Adobe Dreamweaver,Bootstrap的缺點就是綁了很多不需要的程式碼,不會改的話效能會很差,而AWD就沒有像RWD有這麼多的框架工具可以用,所以AWD的成本才會遠遠大於RWD(響應式網站)的設計成本。
RWD手工切版
除了使用RWD框架工具,另外一種就是真正的「客製前端網站」,會先設計網站版型圖,然後才開始進行手切網站, 全程不使用RWD框架工具,手切技術是最佳的前端工程,因為耗時耗工所以網站設計公司都不願意採用這樣的技術,手切的網站因為html程式碼精簡、可控制、彈性大,所以通常也具備SEO架構,Google PSI分數可以調整到高分,如果您的網站執行SEO,手切的網站會是最好的選擇。
結論
根據我們的經驗,如果您的網站內容簡單可以選RWD(響應式網頁設計),例如: 企業型網站。如果您是很仰賴手機版、網站內容也很豐富的網站,例如: 購物網站,那麼建議您用AWD製作,無論是將來的修改速度、彈性、操作友善,都會比RWD(響應式網站)更適合一些些,但AWD製作成本高,AWD也會有資料不同步的可能,當Google開始重視手機與桌機內容一致時,RWD會更適合於SEO排名,如果沒有特別的手機顯示需求,選擇RWD響應式網站製作網站還是比較省錢、安全、有效,當然RWD不會都一樣,還是有RWD效能的優劣之分,選擇技術更高的網頁設計公司才能幫您達到較高PSI分數的網站。
(本文為達文西數位科技所有,轉載文圖請註明出處)